Sobre GIMP y conocimientos previos
GIMP son las siglas en inglés de «GNU Image Manipulation Program» (nada que ver con otros significados en inglés). Como su propio nombre indica, es un editor de imágenes al igual que Adobe Photoshop. La diferencia radica en que su código es libre y está disponible gratuitamente para todos. Quizás los más entendidos en diseño gráfico podrán tener una opinión más o menos favorable a este programa, pero para los profanos y los que se quieran iniciar con menos recursos es la herramienta ideal para empezar. De hecho la uso mucho tanto para el blog como para proyectos roleros.
Este programa tiene muchas funciones que pueden abrumar a un iniciado. Sin embargo uno puede utilizar una serie de herramientas básicas e ir iniciándose en cosas más complejas poco a poco. El límite está en el tiempo que le quieras dedicar y en lo que quieras aprender. En este tutorial vamos a presumir que tienes instalado ya el programa (descargar de la web oficial) y que sabéis poco o nada sobre su funcionamiento (como si lo acabaras de poner por primera vez). Aunque mi consejo sería que experimentéis un poco con él, miréis algún vídeo de iniciación o ambas cosas.
En este tutorial vamos a usar intensivamente las capas y las «transparencias» para hacer tokens personalizables. Al principio pueden ser dos conceptos difíciles de manejar, pero una vez dominados son la magia para ejecutar muchos proyectos.
Un primer vistazo a GIMP
Antes de comenzar nuestro proyecto vamos a observar detenidamente la ventana que tenemos delante. Será algo aproximadamente así en función de la versión que tengáis (especialmente si ha pasado mucho tiempo desde la publicación de esta entrada).
 |
| Pulsar para ampliar. |
En la parte superior tenemos el típico menú de cualquier programa. El centro está dedicado al espacio para editar la imagen, que tendrá pestañas si tenemos más de un proyecto en curso. A los lados disponemos de una serie de utilidades. Arriba a la izquierda están todas las herramientas que solemos usar en los programas de dibujo como la selección, texto, goma, etc. En su parte inferior tenemos la opción de seleccionar un color primario y uno secundario. El sentido de esto es que el primero es usado por la herramienta (ej. brocha) y el segundo para efectos secundarios o como fondo de borrado (ej. en determinadas circunstancias la goma usa este color).
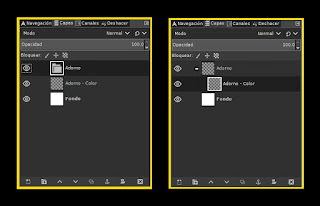
En el resto de paneles tenemos utilidades diversas como la configuración de la herramienta, las capas, selector de color, etc. Incluso se acumulan en pestañas. Estas utilidades son totalmente configurables, por lo que podemos quitar o añadir más. Para ello solo tenemos que pulsar un botón para que aparezca un desplegable (ver imagen de abajo) y seleccionar añadir pestaña. Como recomendación personal añadiría «Navegación» para tanto controlar el zoom como la posición en la imagen.
 |
| Pulsar para ampliar. |
Creación de una imagen
Podríamos abrir una imagen previa y comenzar a editar desde ahí, pero nosotros vamos a comenzar como un tutorial diligente. Podemos crear una nueva imagen pinchando en el menú superior: Archivo> Nuevo (o usando el atajo del teclado Control+N). Aparecerá una ventana donde podremos configurar algunas variables o escoger como modelo de tamaño una plantilla. En nuestro caso crearemos una imagen cuadrada de 300 píxeles de lado.
 |
| Pulsar para ampliar. |
La imagen será un simple cuadro blanco ya que el color secundario era éste. Como podemos ver abajo a la derecha, tenemos nuestra primera capa creada.
 |
| Pulsar para ampliar. |
Salvar nuestro proyecto
Una acción prudente sería salvar nuestro proyecto. La primera opción sería guardar el archivo en el formato de GIMP (XCF) para poder continuar el trabajo más adelante o usar como plantilla. Para ello tenemos que pinchar en el menú: o Archivo > Guardar o Archivo > Guardar como.
La otra opción es salvar el proyecto en un archivo de imagen como jpg o png (entre otros). Normalmente esto será para cuando terminemos el proyecto o para sacar una muestra. Para ello tenemos que pinchar en el menú: o Archivo > Exportar o Archivo > Exportar.
La diferencia entre ambas opciones es grande y más vale tenerlo en cuento. Con el archivo XCF podremos seguir trabajando con las capas y otras funcionalidades de GIMP mientras que con un archivo definitivo habremos perdido todo ello. Siempre es mejor tener un archivo en bruto (XCF) de sobra que echarlo de menos.
Lo digo por propia experiencia...
Capas
Este tutorial va a utilizar intensivamente las capas por lo que es una buena iniciación a este sistema. De hecho, vamos a ver casi todo lo esencial.
La pestaña de capas
En la imagen de abajo podemos observar como tenemos ciertas opciones en la parte superior y unos botones en la parte inferior. Ahora mismo nos interesa la parte central que es donde se ordenan las capas. La capa que esté en la parte más superior será visible por encima de la inmediatamente inferior. En el caso de que tenga secciones transparentes, las veríamos por ahí. Un aspecto a tener en cuenta sería el ojo, que nos permite mostrar u ocultar la capa cuando nos convenga.
 |
| Pulsar para ampliar. |
Siempre va a haber una capa seleccionada y esta va a tener unas opciones para configurarla en la parte superior de la pestaña. El modo no va a ser usado en este tutorial, pero sirve para configurar como va a interaccionar con las capas inferiores (más información aquí). La opacidad va a determinar la transparencia de la capa.
Los botones inferiores
La parte inferior va a necesitar de más explicación. Por ello va a necesitar secciones separadas. Además, a la vez que las explicamos vamos a crear las bases de nuestro token.
Crear capa
El primer botón a la izquierda nos permite añadir una capa nueva a través de un pequeño menú. En nuestro caso personalizaremos el nombre y pulsaremos aceptar.
 |
| Pulsar para ampliar. |
Podemos cambiar el orden de las capas arrastrándolas con el cursor.
Crear un grupo de capas
El siguiente botón con forma de carpeta es para crear un grupo. Introduciendo capas (o más grupos) en él podemos desplazarlos en conjunto y reducir el espacio de visualización con el árbol que se forma. En nuestro caso vamos a renombrar el grupo tal como se haría con una capa: botón derecho del ratón sobre capa y seleccionar en el menú editar atributos de capa.
 |
| Pulsar para ampliar. |
Elevar/Bajar capa
Los dos siguientes botones (unas flechas) sirven para desplazar la capa que está seleccionada.
Duplicar capa
El botón del doble cuadro sirve para duplicar la capa que actualmente tengamos seleccionada. En nuestro caso renombraremos la capa para mayor claridad del proyecto.
Anclar capa flotante
El ancla sirve para hacer que una capa flotante sea pegada en la última capa seleccionada. ¿Pero qué es una capa flotante? Es una capa temporal que se crea cuando pegamos una selección o arrastramos una imagen nueva. Ésta puede ser editada de diferentes formas pero no podrá seleccionarse una nueva capa hasta que no se cree una capa con ella, se pegue a una existente (anclar) o se elimine. En nuestro ejemplo vamos a usar mi avatar a fecha de este escrito.
 |
| Pulsar para ampliar. |
Aplicar máscara
El último icono que tenemos disponible es el de una máscara y una superficie. Como parece lógico, aplica una máscara de capa. Ésta es una capa que aplica una transparencia a la capa sin editarla propiamente. En ella podemos representar con escala de grises el grado de transparencia que queramos aplicar. El negro es transparente y el blanco es opaco.
En nuestro caso vamos a seleccionar la opción por defecto «Canal alfa de la capa».
 |
| Pulsar para ampliar. |
Como nos habremos dado cuenta, la máscara está en negro (transparencia total). Esto es debido a que, si no hemos hecho ningún paso adicional, nuestra capa no tenía canal alfa. Esto nos lleva a la siguiente sección.
 |
| Pulsar para ampliar. |
Canal alfa VS Máscara VS Opacidad
El concepto transparencia en GIMP se puede trabajar desde tres perspectivas. La primera es el canal alfa. En caso de tener habilitado (botón derecho del ratón en la capa y seleccionar añadir canal alfa) esta cualidad la capa podrá contener por sí misma transparencias. El grado de transparencia puede regularse con las herramientas de dibujo. Podemos distinguir una capa sin canal alfa por tener su nombre en negrita.
Recordemos. Al borrar sobre una capa sin canal alfa se aplica el color secundario.
La máscara aplica una transparencia a partir de otra imagen sin editar la capa. Esto puede suponer aplicar transparencia sobre el mismo canal alfa también. Al añadir una máscara de capa se puede exportar el canal alfa y en cualquier momento se puede aplicar la máscara sobre el canal.
Como vimos más arriba, la opacidad aplica una transparencia uniforme sobre el resultado de la máscara.
Los tres métodos pueden ser utilizados de formas similares para distintos efectos. Pero el que nos interesa a nosotros por ahora es la máscara ya que nos permitirá anclar los retratos sin tener que trabajar la transparencia.
Usar la máscara de capa para hacer tokens sencillos
Ya tenemos las capas que vamos a utilizar para nuestro proyecto. Sin embargo, vamos a editar algunos valores. Más exactamente vamos a eliminar el canal alfa de un par de capas y vamos a añadir un par de máscaras. Además, pondremos como color de fondo en dos de ellas el negro y el morado.
 |
| Pulsar para ampliar. |
Retrato
Para el retrato vamos a elaborar la máscara más sencilla del mundo pero que es justo la que necesitamos. Para ello usaremos dos herramientas básicas en GIMP: la selección elíptica y la herramienta de relleno.
Como su propio nombre indica, con la selección marcaremos un área de la imagen. Desde ese momento únicamente podremos editar esa región de la capa que seleccionemos. Podemos cambiar el tamaño de la selección arrastrando las esquinas o los bordes de la misma. Además podemos parar la selección con el menú «Seleccionar» (Nada) o con pulsado en algún otro lugar con esta herramienta seleccionada. Por otra parte tenemos la herramienta de relleno, que va a a cambiar la extensión de color que seleccionemos por el del color primario que tengamos seleccionado.
En nuestro caso vamos a seleccionar todo el área (300 por 300 píxeles) y vamos a reducir un píxel el área (menú Seleccionar > Encoger). Después, seleccionando previamente la máscara de capa del avatar en negro, vamos a usar el relleno con el color blanco. El resultado es un círculo opaco con el avatar.
 |
| Pulsar para ampliar. |
Borde
Ahora vamos a hacer el borde personalizable del token en dos componentes. Uno es el color y el otro un par de filos en negro para resaltar este. En primer lugar, sin haber perdido el área seleccionada, en la máscara del color vamos a pintar de blanco tal como hicimos con el retrato. A continuación encogemos la selección como hicimos previamente, pero esta vez vamos a reducir 17 píxeles. Ahora cambiamos el color del centro a negro para tener una rueda de color morado.
 |
| Pulsar para ampliar. |
Ahora vamos a aprender el uso de otra herramienta que se llama «selección difusa» (con forma de varita). Con ésta herramienta podemos seleccionar como un área un color.
Seleccionamos el área blanca de la máscara del color y agrandamos (menú seleccionar) 1 pixel. Ahora rellenamos con blanco la máscara del borde, encogemos la selección 1 píxel y rellenamos el centro en negro.
 |
| Pulsar para ampliar. |
Con esto tenemos nuestra plantilla funcional, por lo que podemos guardar el archivo para cuando lo necesitemos. Cuando queramos crear un token, únicamente tenemos que añadir la imagen que queramos (en su caso, cambiar el color) y exportar a un archivo PNG.
Tokens avanzados
A continuación y de forma más general vamos a ver más utilidades más para nuestros tokens.
Más accesorios
Con los grupos de capas y las máscaras de capa podríamos hacer composiciones más complejas. Por ejemplo, añadir algún tipo de marcador. En la imagen que mostramos abajo, junto a la herramienta de texto, añadimos una numeración al token.
 |
| Pulsar para ampliar. |
Filtro de color
También podemos teñir de rojo el retrato que estamos utilizando para indicar algún tipo de daño durante el juego. Simplemente tenemos que añadir una capa roja con una máscara de capa idéntica al del retrato, aunque con una opacidad del 35%.
 |
| Pulsar para ampliar. |
Escala de grises
Con un duplicado de la capa del retrato podemos sacar una versión en escala de grises del mismo que puede ser usada para indicar que el token ha muerto (por ejemplo). Para dar este efecto simplemente tenemos que entrar en el menú: Colores >Desaturar > Desaturar.
 |
| Pulsar para ampliar. |
Hasta el infinito y más allá...
GIMP tiene herramientas para esto y mucho más pero nosotros nos hemos limitado a dar una introducción sobre las capas y las transparencias. El límite está en nuestra imaginación y el esfuerzo que queramos dedicar a ello.
Aquí vamos a destacar la posibilidad de hacer animaciones. Pero como es un proceso más complejo y que no domino, no desarrollaremos el proceso aquí.
Usando el contenido en Roll20 y en Astral Tabletop
En este enlace tenéis los tokens definitivos y el archivo XCF que servirá de plantilla. Podéis probar directamente el resultado de los tokens con un cuadro del pintor Zurbarán (ya que estamos, fomentamos el arte).
Tal como vimos en el tutorial de Roll20, con las «rollable tables» podemos tener tokens que cambian la imagen a través de un menú. Abajo el resultado.
 |
| Pulsar para ampliar. |
En Astral Tabletop no podemos cambiar la imagen del token de forma tan dinámica, pero podemos utilizar animaciones para ambientar mejor nuestras partidas. Por ejemplo, aquí tenéis un ejemplo imitando la carga de un mando de Xbox (algo fácil, vaya).
¿Porqué usar GIMP en lugar de otras herramientas personalizadas?
Llegado a este punto nos podemos preguntar razonablemente la razón por la cuál nos podemos dar este trabajo cuando podemos usar herramientas especializadas. Mi respuesta sería que con una herramienta de dibujo vamos a poder elaborar efectos personalizados y una vez tengamos una plantilla en XCF todo ya está hecho. Por otra parte, una vez aprendes a usar un editor de imágenes lo utilizas para un montón de cosas más. Empiezas con los tokens y puedes continuar editando las imagenes de tu blog/canal (por ejemplo). Personalmente valoro mucho poder utilizar un conocimiento en muchos ámbitos.
Otro ejemplo rolero sería crear retratos mediante componentes (como la aberración que tenemos en la imagen de abajo). Pero eso, será el tema de otra entrada en septiembre (si nada lo impide).
 |
| Pulsar para ampliar. |







0 respuestas:
Publicar un comentario